초보가 초초보에게 알려주는 정보!
티스토리 블로그를 시작한 지 햇수로 2년째예요.
아직 블로그에 대해 미숙한 점도 많지만 그동안의 경험으로 몇 가지 알려드리고 싶어서 준비한 글입니다.
사이트맵, RSS 등록, 애드센스와 관련해서는 블로그를 시작하기 전에 혹은 초반에 많이 찾아보고 정보도 많이 나와 있어요.
저는 블로그 운영하는 중간에 알게 된 것들 - 위에 나열한 정보 말고 초반에 알았으면 좋았을 내용을 알려드릴게요.
|
순서 스킨 HTML 포스트 주소 설정 - 문자? 숫자? 포스트 수정 시 색인/수집 요청 링크 관리 ! |
스킨 HTML

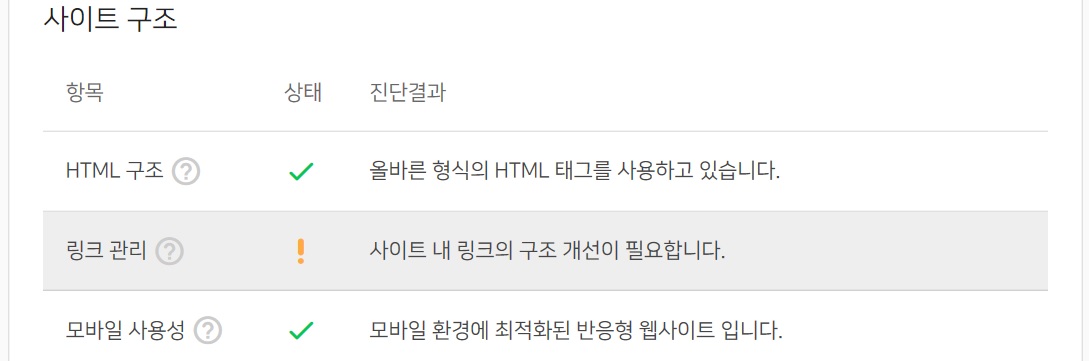
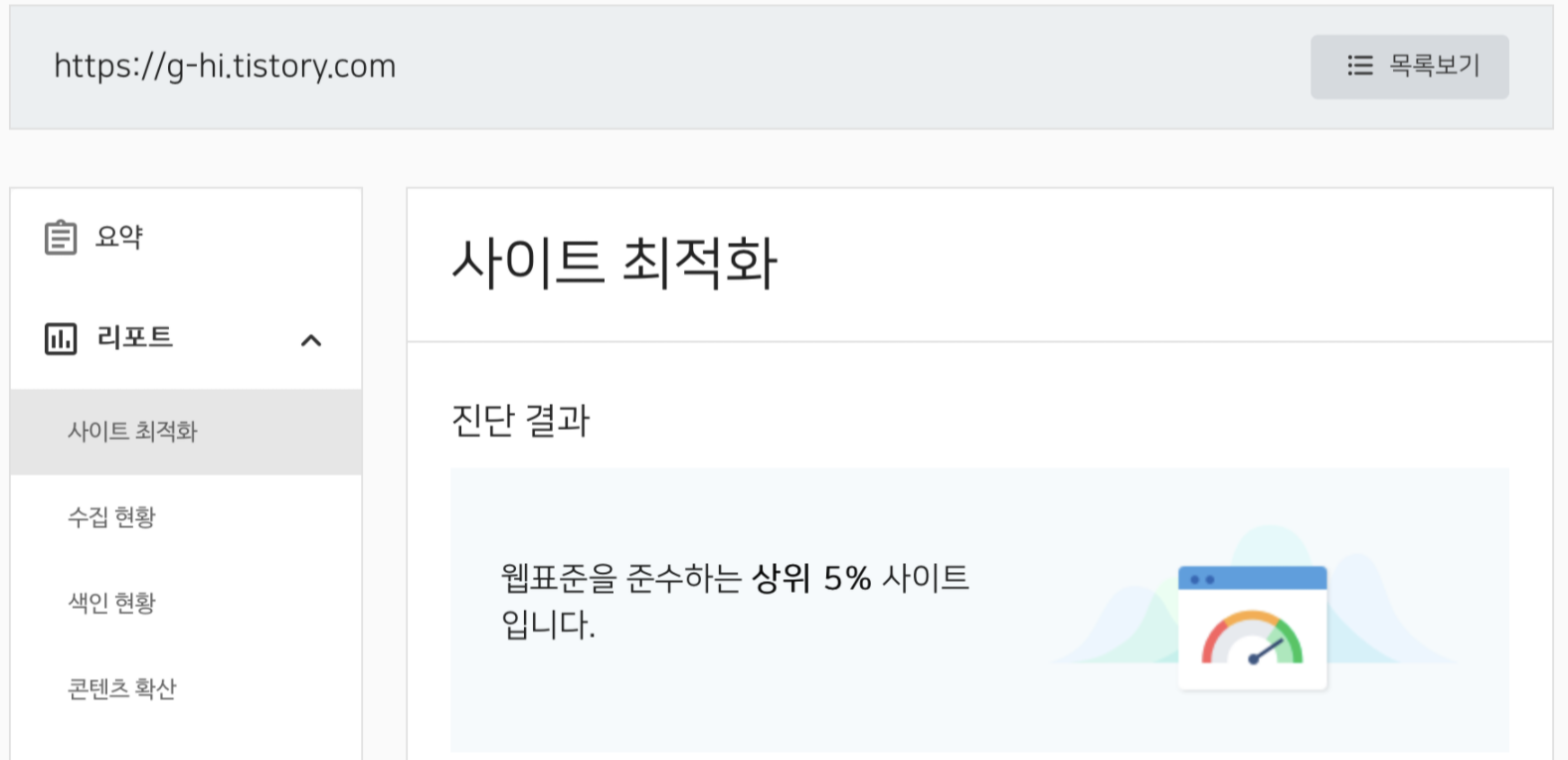
네이버 웹마스터 도구를 사용하면 볼 수 있는 사이트 최적화 리포트예요.
여기서 링크 관리에 !로 되어 있는데 이는 나중에 설명하고 HTML 구조에 대해 먼저 말해드릴게요.
지금은 올바른 형식을 사용하고 있다고 뜨는데 이전에 !가 떠있었어요.
올바른 형식을 사용하지 않고 있다고 떴는데요, 이게 스킨 HTML과 관련이 있어요.
저는 티스토리에서 제공하는 반응형 스킨을 사용하는데 이상하다 싶었어요.

이렇게 예전에 사용하던 스킨 HTML 편집에 들어가 보면 마지막에 빨간색으로 표시되어 있는 부분이 보여요.
</aside> </section> </div> </s_t3> </body> </html>
빨간색은 오류가 있다는 뜻이에요.
반응형 스킨을 그대로 쓰면 문제가 없을 수 있어요.
저는 이것저것 수정해서 썼는데 오류가 뜨니 어떤 부분이 잘못됐는지 모르겠더라고요.
잘 아시는 분들은 수정할 수 있겠지만 그렇게까지는 못해서 결국 스킨을 초기화했어요.

이전 스킨에서는 무얼 건드렸는지 생각도 잘 안 나요.
지금은 아주 조금 수정한 상태로 사용하고 있어요.
오류가 없을 땐 이렇게 초록색입니다 :)
만약 HTML 구조에서 경고 표시가 뜬다면 스킨이 이상 없는지 확인해 보세요.
그리고 스킨을 수정할 때마다 (구글, 네이버 등) 사이트맵, RSS 재등록을 해주면 좋다고 해요.
이건 방문자 수와 관련이 있어요.
포스트 주소 설정 - 문자? 숫자?
블로그를 시작할 때 포스트 주소를 문자로 할지, 숫자로 할지 정할 수 있어요.
문자 주소의 장점 - 구글 애널리틱스에서 주소만으로 페이지를 확인할 수 있다.
페이지뷰가 어떤 글에서 많은지 확인할 때 숫자는 주소를 외우지 않는 이상 일일이 클릭해봐야 해요.
문자로 할 경우 주소만으로 어떤 글인지 알 수 있어요.
단점 - 주소가 길다.
주소를 복사/붙여 넣기 할 때, 한글은 %94%EB%A6% 이런 식으로 표현이 돼요.
주소가 길고 복잡해서 낯선 이에게는 신뢰가 가지 않는 주소처럼 보여요.
숫자 주소의 장점 - 깔끔하다.
끝이 .com/1, .com/206 이런 식으로 끝나기 때문에 주소가 짧고 깔끔합니다.
단점 - 숫자이기 때문에 어떤 포스팅인지 분석하기 힘들다.
대부분은 숫자 주소를 선호합니다.
깔끔하기 때문에 많은 분들이 숫자 주소를 추천해요.
저는 숫자 주소를 쓰다가 문자 주소로 바꿨어요.
주로 문자 주소는 포스트 제목이 들어가는데요.
저는 요새 영어 제목으로 미리 비공개 저장해놓고 주소가 영어로 되게끔 했어요.
.com/tistorybeginner 이런 식으로요.
(어떤 글인지 쉽게 알아볼 수 있게 하려는 목적!)
글 주소는 개인 선호도, 블로그 목적에 맞게 설정하시면 되는 것 같아요.
포스트 수정 시 색인/수집 요청
블로그를 운영하다 보면 이전 글을 수정해야 할 일이 생겨요.
수정하면 포털 검색 노출에 불이익이 있다는 말이 있는데
진짜인지는 모르겠어요.
저는 가만히 두는 것보다 수정하는 게 낫다는 쪽이어서 그냥 수정합니다.
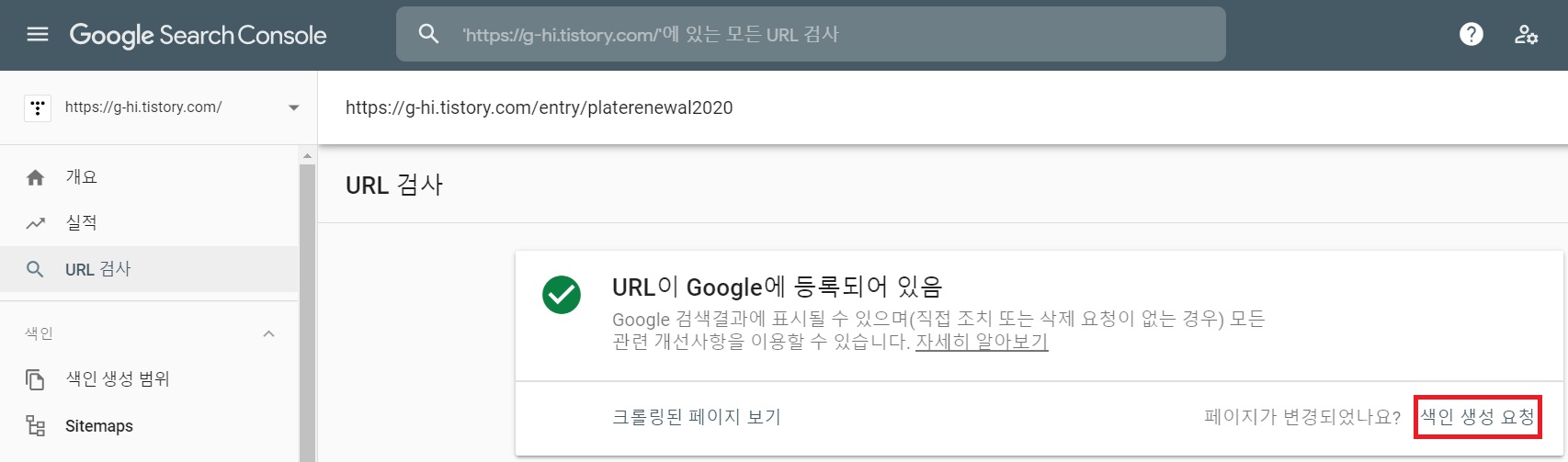
대신 포스트를 수정할 때마다 구글 서치 콘솔에 색인 생성 요청을,
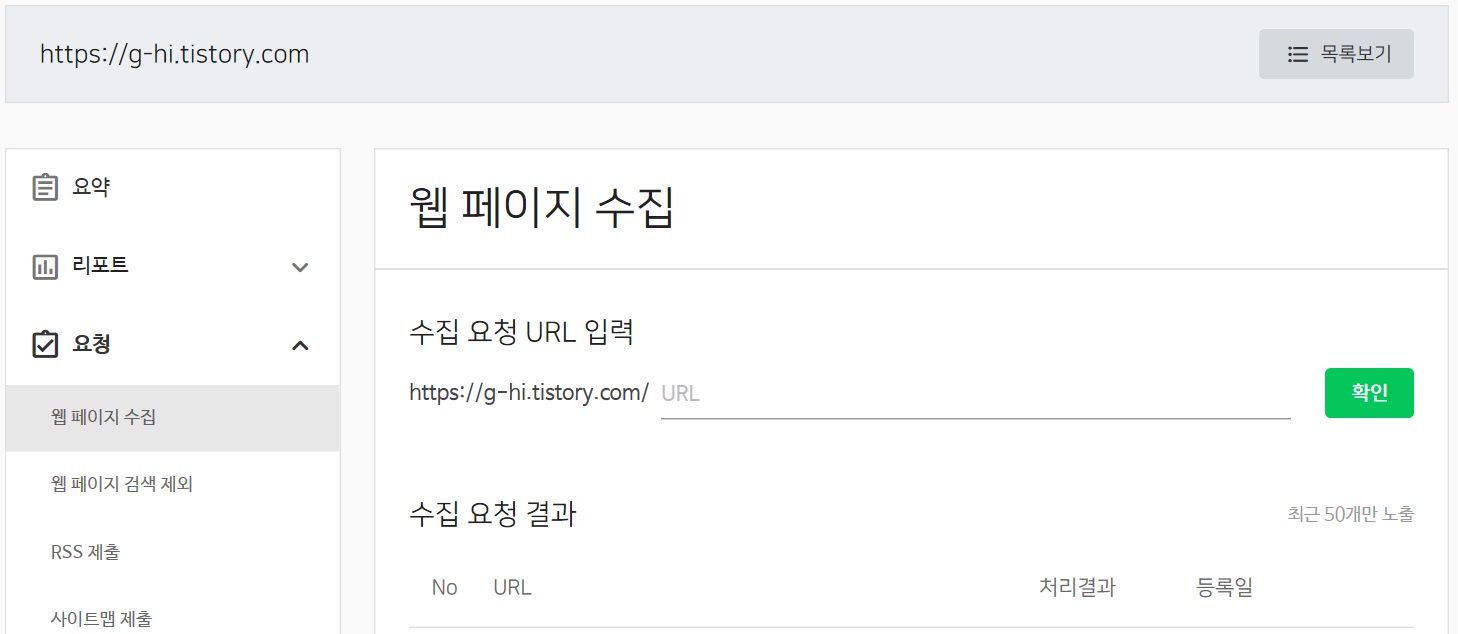
네이버 웹마스터 도구에서는 웹 페이지 수집 요청을 매번 해요.

구글 서치 콘솔에서 수정한 포스트의 주소를 입력하고 구글에 URL이 등록되어 있어도 다시 한번 색인 생성을 요청해요.

네이버 웹마스터 도구 요청 - 웹 페이지 수집에 들어가서 입력도 하고요.
처리 결과에 수집 성공이라고 뜨면 됩니다.
링크 관리 !
최적화 리포트에서 다른 부분은 다 양호로 뜨는데 유독 링크 관리는
해결이 되지 않아서 어떻게 해야 하는지 찾아봤는데요.
링크 관리는 이미지 대체 텍스트와 앵커 텍스트랑 관련이 있다고 합니다.
이미지 대체 텍스트: 이미지를 설명하는 텍스트 (alt)
앵커 텍스트: 링크가 삽입된 텍스트 (href)
이미지 대체 텍스트는 이미지가 로드되지 않을 때나 화면 낭독기로 이미지의 정보를 제공받아야 하는 사람들에게 필요한 부분입니다.
앵커 텍스트는 글을 클릭하면 걸어 둔 링크로 이동할 수 있게 해 줘요.

이미지 대체 텍스트를 설명하기 위해 가져온 사진이에요.
제가 어느 날 리디 셀렉트를 켰는데 이미지가 제대로 나오지 않고 대신 이미지를 설명하는 텍스트가 나왔어요.
웹수집봇이 어떤 이미지인지 알 수 있게 하고
시각 장애인이 스크린 리더로 글을 읽을 때 어떤 이미지인지 알 수 있게 해 줘요.
유익한 목적을 따르기 위해 초반에 쓴 글부터 차근차근 이미지 대체 텍스트를 추가하고 있어요.
글을 처음 쓸 때부터 이런 내용을 잘 알고 썼더라면 좋았겠다는 생각을 했어요.
옛날 버전의 글쓰기를 사용한다면 사진을 눌렀을 때 오른쪽에 대체 텍스트라고 나온 부분에 그냥 설명을 추가하면 돼요.
새로운 버전의 글쓰기에서는 일일이 HTML 모드로 들어가서 추가해야 해요.
어떤 방법으로 추가하고 잘 추가됐는지 확인하는 방법을 알려드릴게요.

HTML 모드로 들어가면 CTRL+F로 img 혹은 image 부분을 찾아요.
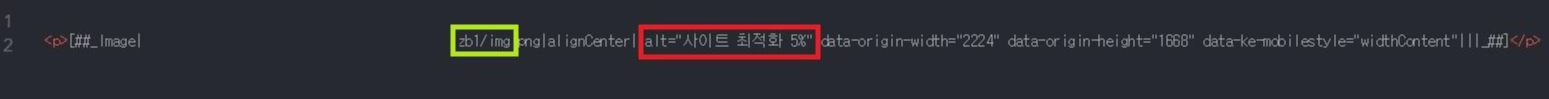
그리고 alt="내용 설명"을 추가하면 되는데 기억하기 쉬운 하나의 방법은 '사진 크기 앞에 넣는다.'에요.
|alignCenter| 뒷부분에 넣는다 혹은 data-origin-width 앞에 넣는다는 식으로 기억해도 좋아요.

그리고 이미지 대체 텍스트가 잘 들어갔는지 확인하는 방법은 앞에 적힌 이미지 주소에서 한 글자만 지우는 거예요.
(어떤 글자였는지는 기억해야 하고요!)
저는 끝이 zb1으로 끝나는 이미지(초록 상자 안)에서 1을 지우고 HTML 모드를 기본 모드로 다시 바꿨어요.

그러면 이렇게 텍스트가 잘 들어갔는지 확인할 수 있어요.

##_Image~로 시작하는 사진도 있고, img class=~ src=~로 시작하는 사진도 있어요.
이 사진 역시 크기 앞에 넣는다! 를 기억하면 width 앞에 alt를 추가하면 돼요.
이 위치는 꼭 이 자리여야만 하는 건 아니고 다른 자리에도 들어갈 수 있어요.
저는 기억하기 쉽게 하려고 이렇게 했어요.

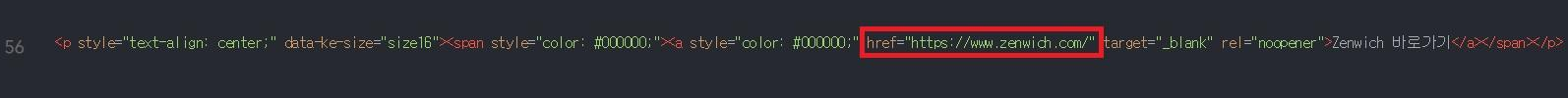
위 HTML 코드는 앵커 텍스트와 관련되어 있어요.
앵커 텍스트는 우측 상단의 링크 삽입/수정 기능을 사용하면 되니 어렵진 않아요.
만약 수동으로 해야 한다면 href="링크 주소"를 추가하면 돼요.

네이버 웹마스터 도구에서 진단 결과에 나오는 %를 확인하면 이렇게 14% 나오고

다른 날 다시 확인했을 때 상위 5%로 나왔어요.
이 결과는 항상 같지 않고 매번 달라져요.
블로그 처음 하시는 분들께 도움이 됐길 바랍니다.
'세인트루이스 생활 > 정보' 카테고리의 다른 글
| [2020 업데이트] 미국 미주리주 번호판 갱신 + DMV 예약 꿀팁 (QLess 어플) (0) | 2020.07.24 |
|---|---|
| 세인트루이스 (Saint Louis) 및 근교 관광(지) (0) | 2019.12.10 |
| [미주리주 세인트루이스 (St. Louis)] 한인마트 (한식 재료 파는 곳) (4) | 2019.08.03 |
| 미국 미주리주 세인트루이스 F2 운전면허 따기 (F1 비자 유학생 운전면허) (23) | 2018.12.22 |
| 뱅크오브아메리카 (BOA) 한국어 서비스 전화번호 (6) | 2018.12.01 |



